4 5 4 Growing Circle Javascript
4 5 4 Growing Circle Javascript - Function start () { circle = new circle (radius); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I spent too long trying to figure it out. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start(){for(var i = 0; I++){var circle = new circle(num_circles); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If (i % 2 == 0).
Function start(){for(var i = 0; If (i % 2 == 0). The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I spent too long trying to figure it out. Function start () { circle = new circle (radius); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I++){var circle = new circle(num_circles); Circle.setposition ( (getwidth () / 2), (getheight () / 2));
If (i % 2 == 0). Function start(){for(var i = 0; You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start () { circle = new circle (radius); I++){var circle = new circle(num_circles); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I spent too long trying to figure it out. The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over.
CodeHS 5.4.6 Get First Element YouTube
Function start () { circle = new circle (radius); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Circle.setposition ( (getwidth () / 2), (getheight () / 2));.
Grow Circle YouTube
Function start(){for(var i = 0; I spent too long trying to figure it out. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over.
GitHub JasmineLearnsCoding/4.5.4GrowingCircle JavaScript This
I++){var circle = new circle(num_circles); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start () { circle = new circle (radius); The 4.5.4 growing circle javascript effect is an animation that creates.
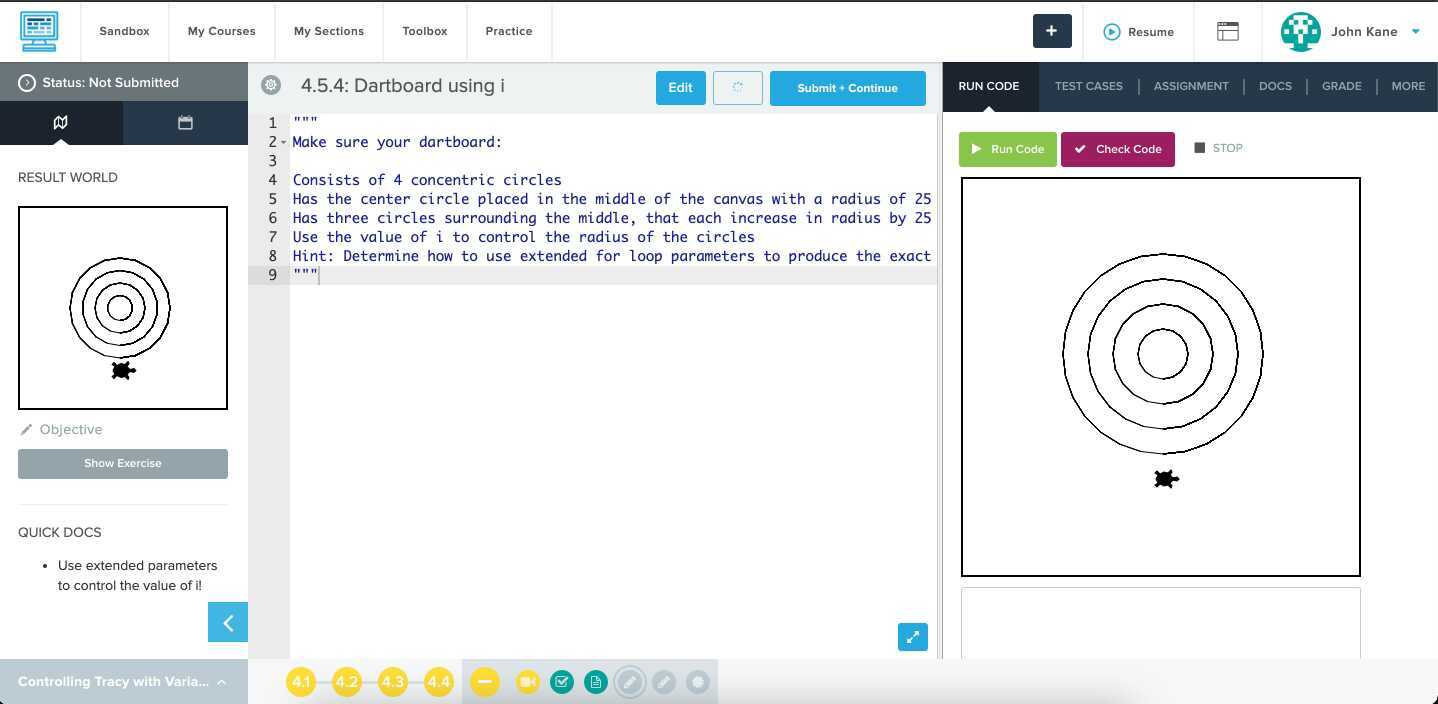
CodeHS 4.5.4
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. If (i % 2 == 0). To create a growing circle in javascript code, you can.
JavaScript tutorial without words Create an Animation of Growing
I spent too long trying to figure it out. Function start(){for(var i = 0; Function start () { circle = new circle (radius); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I++){var circle = new circle(num_circles);
Vektorová grafika „Bright colored Circle divided in four. Pie chart
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start () { circle = new circle (radius); Function start(){for(var i = 0; If (i % 2 == 0). I spent too long trying to figure it out.
5.9.6 Concentric Circles r/codehs
Function start () { circle = new circle (radius); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I spent too long trying to figure it out. I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles and.
CodeHS Web Unit 5.4.5 Flags
Function start () { circle = new circle (radius); Function start(){for(var i = 0; Circle.setposition ( (getwidth () / 2), (getheight () / 2)); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I++){var circle = new circle(num_circles);
17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I spent too long trying to figure it out. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Function start () { circle = new.
📑 Growing Together AddOns I · AdrienPastel Sims 4 clothing, Sims 4
If (i % 2 == 0). Function start(){for(var i = 0; To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. You should write a program that draws a.
The 4.5.4 Growing Circle Javascript Effect Is An Animation That Creates A Visually Appealing Circle That Expands And Contracts,.
Function start(){for(var i = 0; To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. I++){var circle = new circle(num_circles); Circle.setposition ( (getwidth () / 2), (getheight () / 2));
I Spent Too Long Trying To Figure It Out.
Function start () { circle = new circle (radius); If (i % 2 == 0). You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by.







![17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in](https://hi-static.z-dn.net/files/dca/fe9c1c0b7a7baa3da065bf5bad4308e8.jpg)
