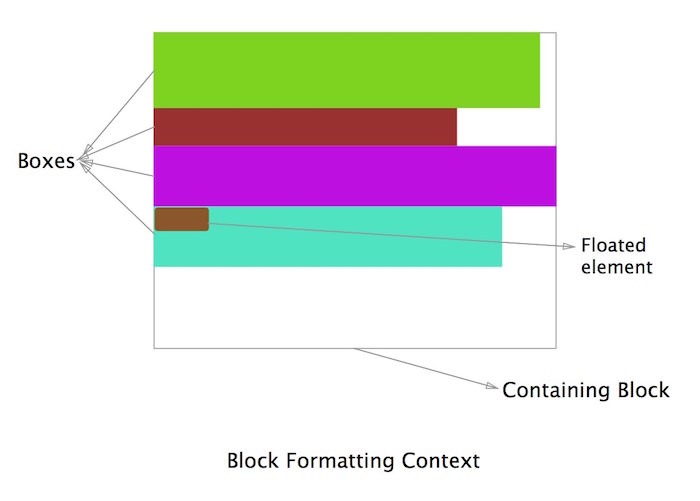
Block Formatting Context
Block Formatting Context - Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. Css2.1 specifications says that in a block formatting context, boxes are laid out.
How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. Css2.1 specifications says that in a block formatting context, boxes are laid out.
【CSS】有意思的BFC:Block Formatting Context(块格式化上下文)!🤡 掘金
How does the css block formatting context work? Css2.1 specifications says that in a block formatting context, boxes are laid out. A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
Understanding CSS Layout And The Block Formatting Context — Smashing
How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. Css2.1 specifications says that in a block formatting context, boxes are laid out.
Understanding CSS Layout And The Block Formatting Context — Smashing
How does the css block formatting context work? Css2.1 specifications says that in a block formatting context, boxes are laid out. A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
前端中的BFC是什么? BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有
A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. How does the css block formatting context work? Css2.1 specifications says that in a block formatting context, boxes are laid out.
BFC (Block formatting context)块级格式化上下文CSDN博客
A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work?
CSS How does the CSS Block Formatting Context work? YouTube
Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work? A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.
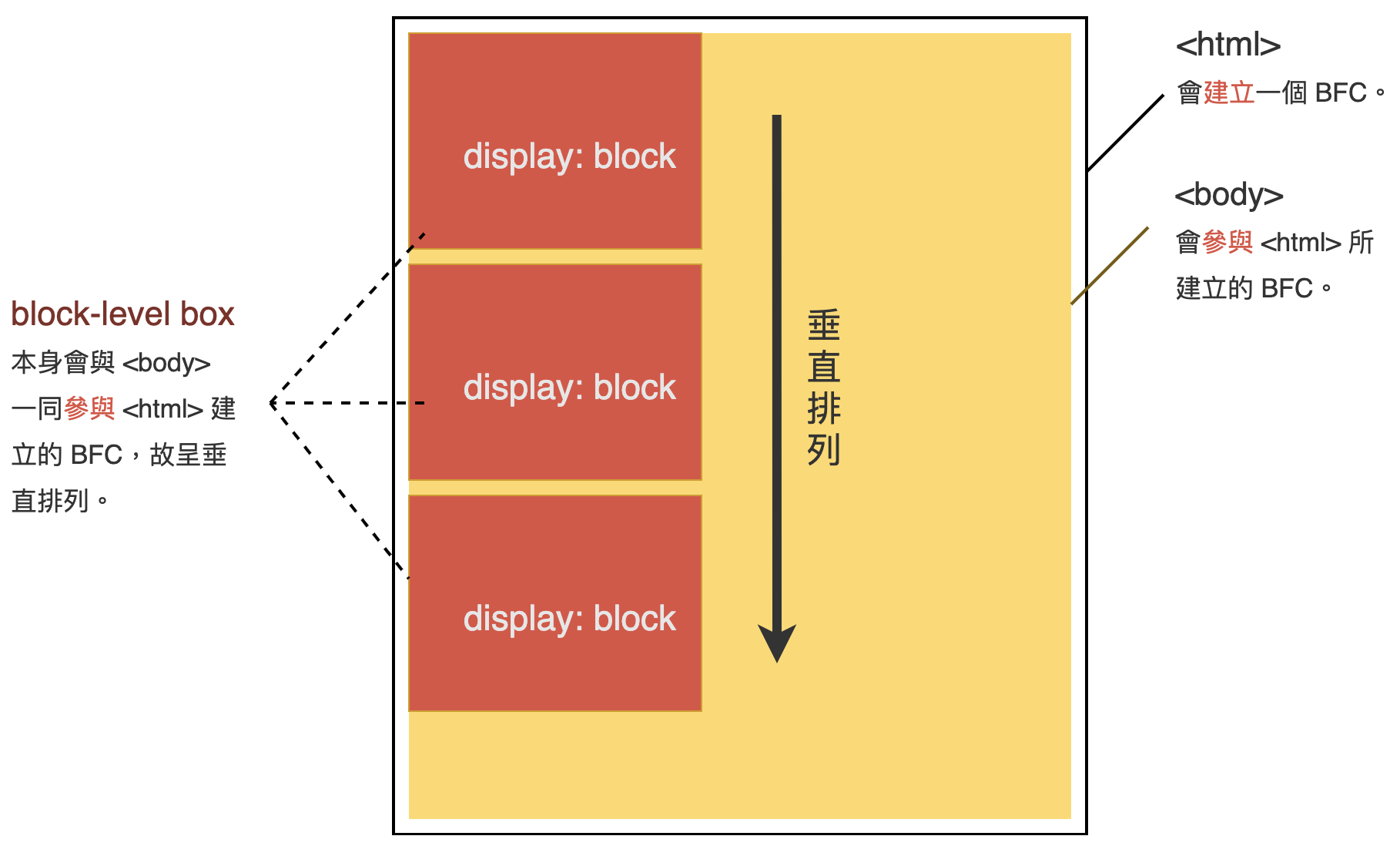
CSS 原理 Block Formatting Context yachen
A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. Css2.1 specifications says that in a block formatting context, boxes are laid out. How does the css block formatting context work?
Understanding Block Formatting Contexts in CSS — SitePoint
A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. How does the css block formatting context work? Css2.1 specifications says that in a block formatting context, boxes are laid out.
CSS e o Contexto de Formatação de Bloco (Block Formatting Context
A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay. How does the css block formatting context work? Css2.1 specifications says that in a block formatting context, boxes are laid out.
How Does The Css Block Formatting Context Work?
Css2.1 specifications says that in a block formatting context, boxes are laid out. A block formatting context (bfc) will lay child elements out according to block layout rules, a flex formatting context will lay.