Css Specificity Cheat Sheet
Css Specificity Cheat Sheet - Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework.
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design.
Best HTML and CSS Cheat Sheets » CSS Author
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item,.
A complete cheatsheet for CSS(cascading style sheet) Программирование
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. The most specific selector.
Standardista » CSS Specificity Css, Web design tips, Coding
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its..
Specifishity Specificity with Fish
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. Quickly reference essential css properties, selectors,.
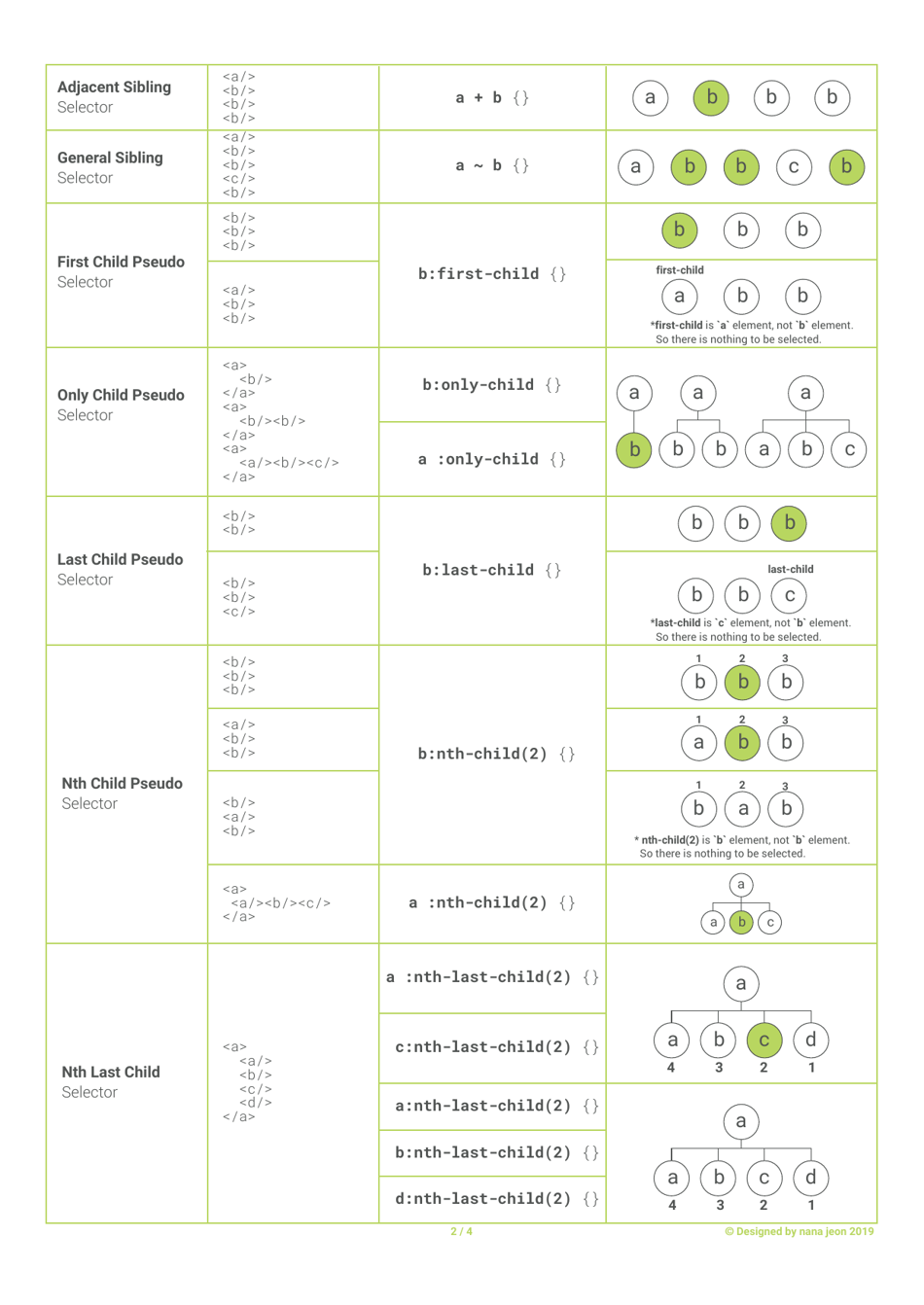
Css Selectors Cheat Sheet Download Printable PDF Templateroller
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point.
30 hojas de ayuda útiles para CSS
Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector.
CSS 2 Visual Cheat Sheet Cascading Style Sheets Hyperlink
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win,.
(PDF) CSS Cheat Sheet Inheritance, Cascade, Specificitytfleming/htmlb
If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts,.
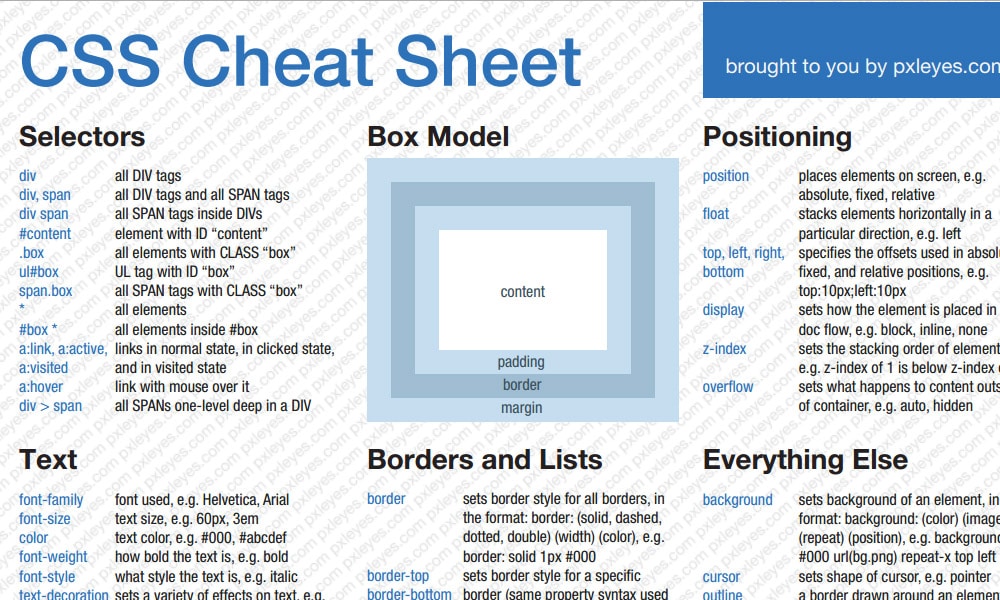
CSS Cheat Sheet
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. The most specific selector.
CSS Cheat Sheet The Complete PDF for Beginners and Professionals
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id..
The Most Specific Selector Is An Id (#), Therefore If There Are Class And Id Selectors Attempting To Target The Same Item, The Id.
Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design.