Html Form With Table
Html Form With Table - A table in html consists of table cells inside rows and columns. The below steps show how to use html tables to structure forms. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. Html tables allow web developers to arrange data into rows and columns. Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). If you want a editable grid i.e. Tables and forms can be nested either way. Now add the element within this table. Each table cell is defined by a and a. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout:
Now add the element within this table. The below steps show how to use html tables to structure forms. But you need to understand what you are doing. Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). Html tables allow web developers to arrange data into rows and columns. Each table cell is defined by a and a. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: If you want a editable grid i.e. Create an html table using the element.
But you need to understand what you are doing. Tables and forms can be nested either way. The below steps show how to use html tables to structure forms. A table in html consists of table cells inside rows and columns. Now add the element within this table. Create an html table using the element. Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). Use one form around the entire table. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout:
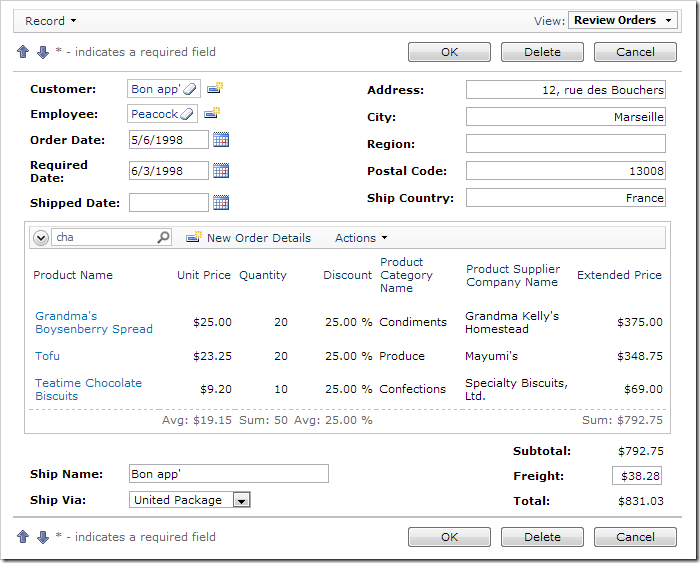
Code On Time Sample Applications / Order Form / Custom Form Template
Each table cell is defined by a and a. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. Html tables allow web developers to arrange data into rows and columns. Then either use the clicked submit button to determine which row to process (to be quick) or process every.
Registration Form Templates In Html And Css Free Download Best Design
Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). But you need to understand what you are doing. The below steps show how to use html tables to structure forms. Create an html table using the element. A table like structure that allows you to make.
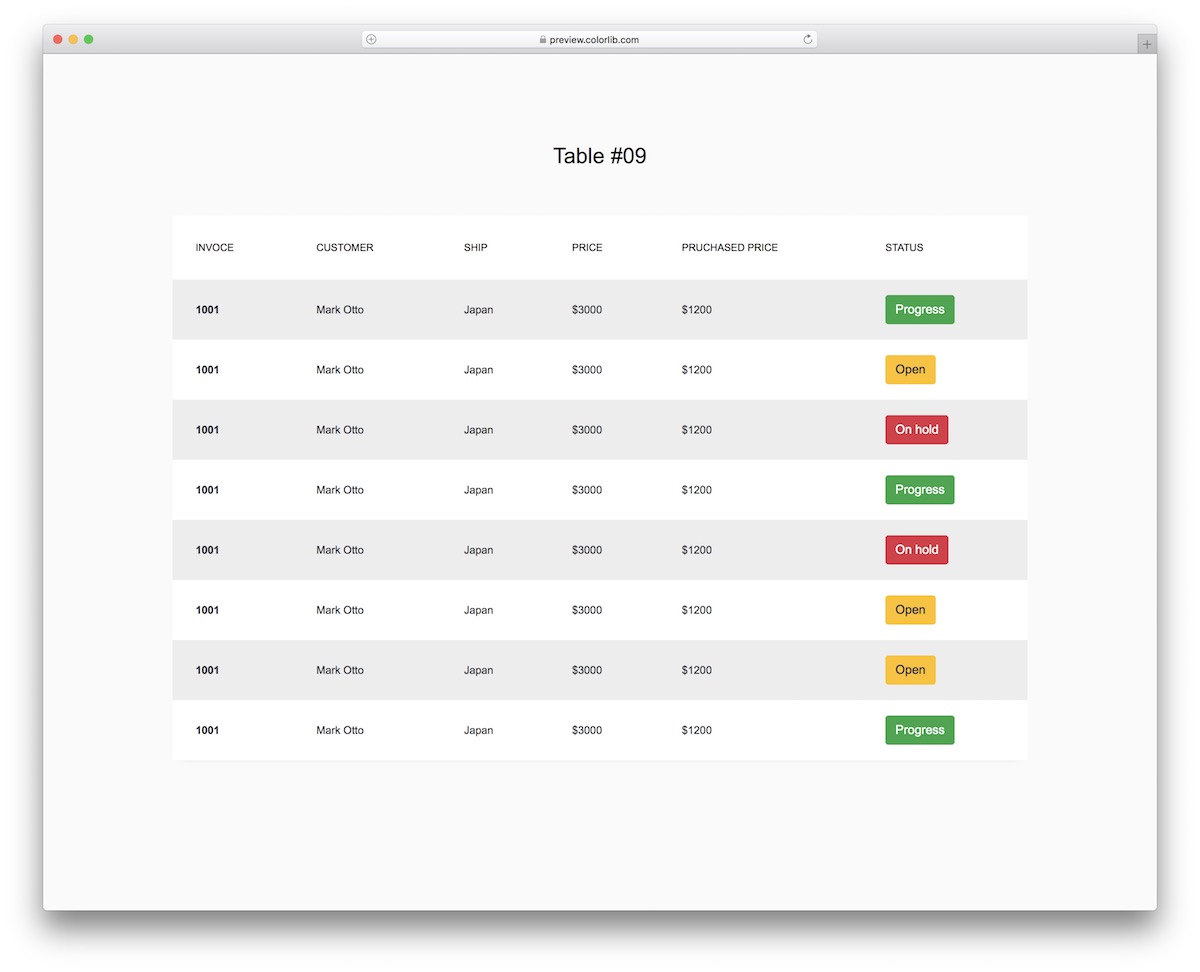
HTML And CSS Tables That You Can Use On Your Website
Now add the element within this table. Tables and forms can be nested either way. If you want a editable grid i.e. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: Then either use the clicked submit button to determine which row to process (to be.
Registration Form Table In Html Elcho Table
A table in html consists of table cells inside rows and columns. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: Use one form around the entire table. Each table cell is defined by a and a. Create an html table using the element.
Form Inside Table Using HTML YouTube
If you want a editable grid i.e. Tables and forms can be nested either way. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: Then either.
How To Make A Large Round Table In Html5
Tables and forms can be nested either way. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. A table in html consists of table cells inside rows and columns. Now add the element within this table. Html tables allow web developers to arrange data into rows and columns.
html Angular Forms with table Stack Overflow
If you want a editable grid i.e. Each table cell is defined by a and a. Use one form around the entire table. A table in html consists of table cells inside rows and columns. Now add the element within this table.
HTML Form Within Table HTML Form , HTML Form inside Table, HTML Table
Tables and forms can be nested either way. Html tables allow web developers to arrange data into rows and columns. A table in html consists of table cells inside rows and columns. If you want a editable grid i.e. Now add the element within this table.
How to make HTML Form with Table HTML Form with Table by Vivek
Now add the element within this table. Tables and forms can be nested either way. Use one form around the entire table. But you need to understand what you are doing. A table in html consists of table cells inside rows and columns.
Create a Student Registration form using Table In HTML
Now add the element within this table. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. If you want a editable grid i.e. A table in html consists of table cells inside rows and columns. Html tables allow web developers to arrange data into rows and columns.
Now Add The Element Within This Table.
The below steps show how to use html tables to structure forms. Html tables allow web developers to arrange data into rows and columns. Then either use the clicked submit button to determine which row to process (to be quick) or process every row (allowing bulk updates). Create an html table using the element.
If You Want A Editable Grid I.e.
But you need to understand what you are doing. Specifically, you can put a table inside a form or vice versa, and it is often useful to do so. Tables and forms can be nested either way. Use one form around the entire table.
A Table In Html Consists Of Table Cells Inside Rows And Columns.
Each table cell is defined by a and a. A table like structure that allows you to make any of the rows a form, use css that mimics the table tag's layout: