Multi Step Form
Multi Step Form - Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to design effective forms to enhance user engagement and lead.
Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different.
Learn how to create a form with multiple steps using html, css and javascript. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. Learn how to design effective forms to enhance user engagement and lead.
MultiStep Signup Form With React Reactscript
It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. Learn how to create a form with multiple steps using html, css and javascript. Learn how.
Create a MultiStep form Using HTML ,CSS and Javascript
Learn how to design effective forms to enhance user engagement and lead. Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the.
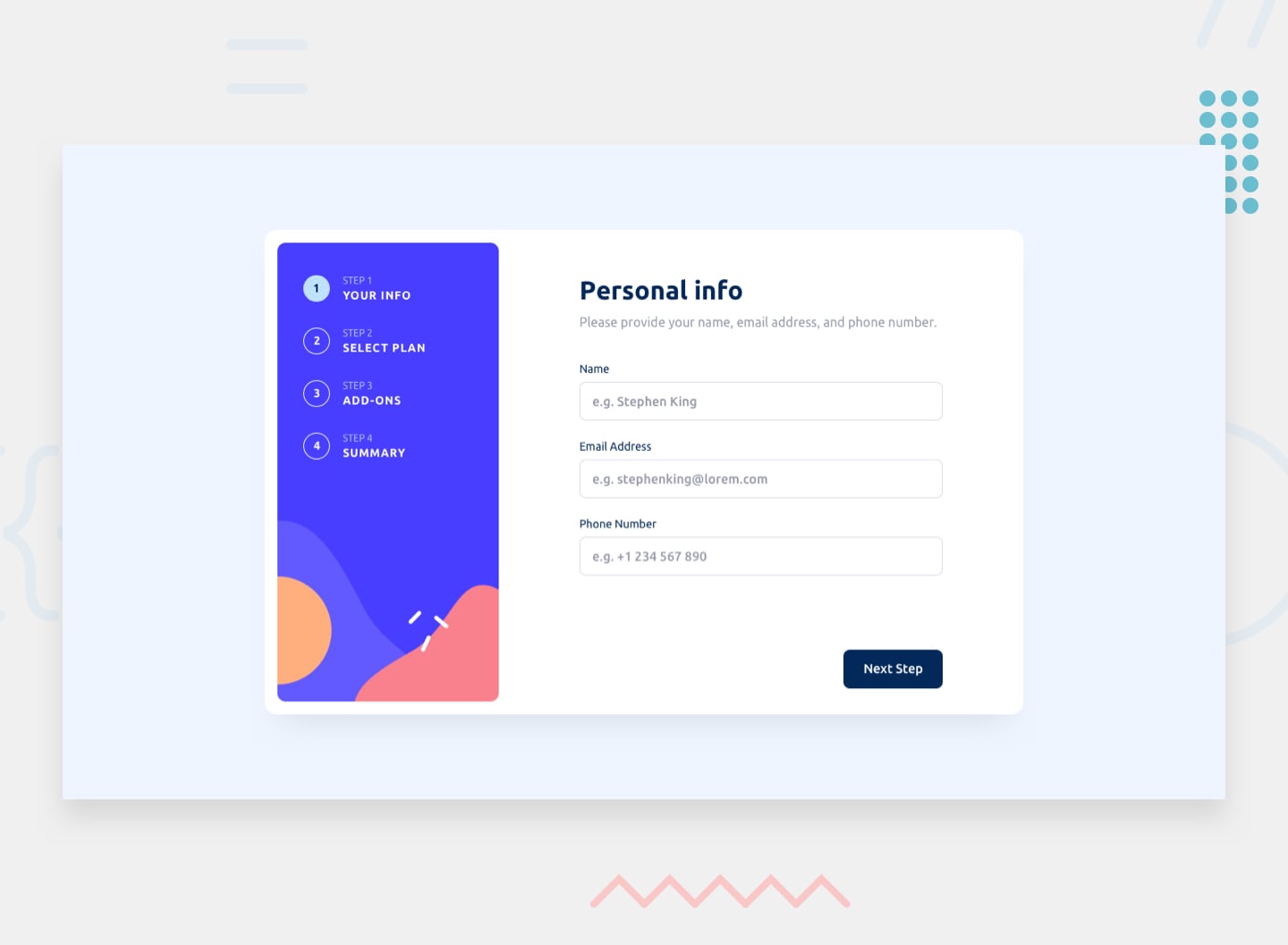
Multi Step Form Template Figma
Learn how to create a form with multiple steps using html, css and javascript. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events.
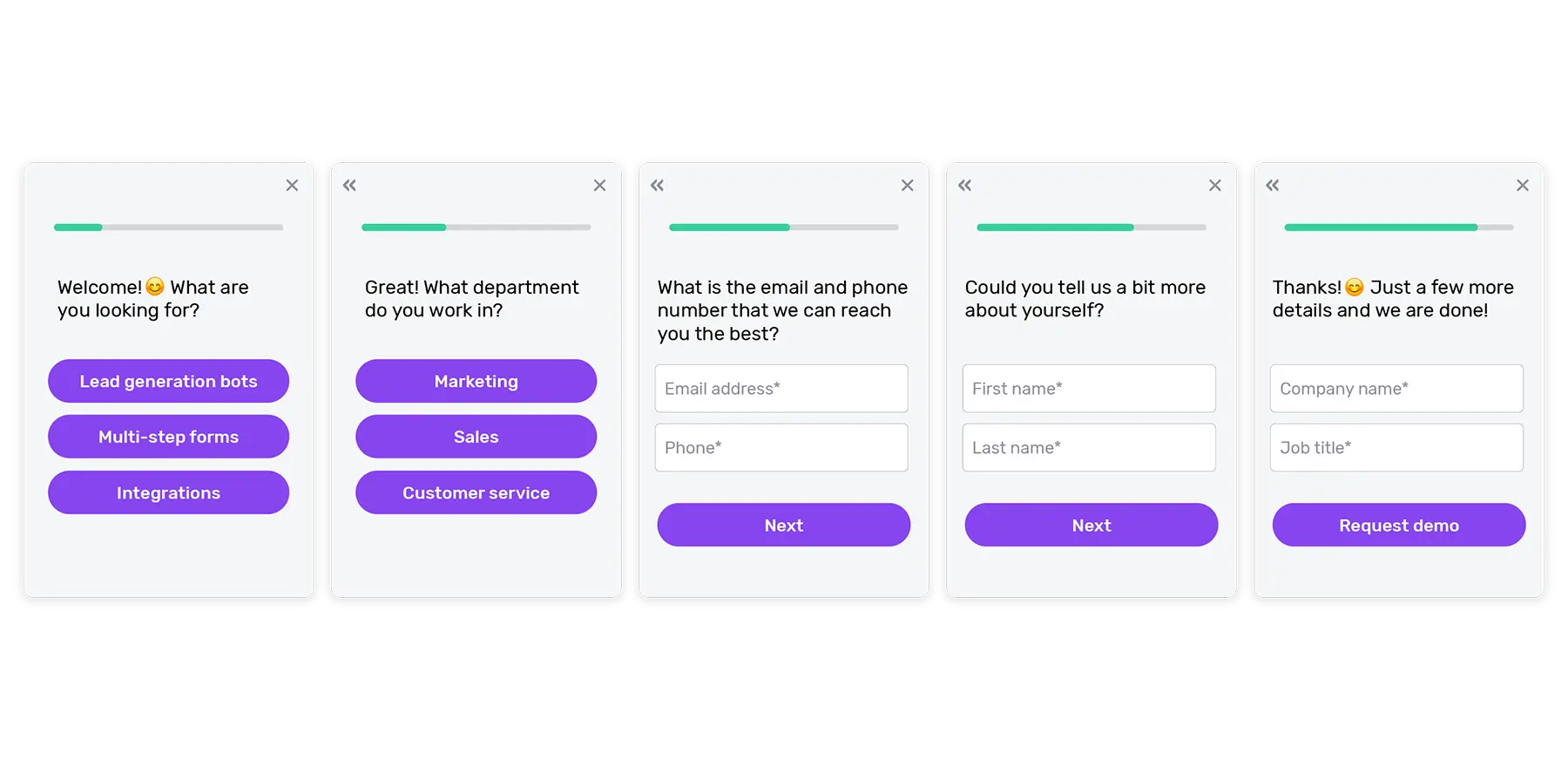
Frontend Mentor Multistep form coding challenge
Follow the steps to add the form elements, style them and. Learn how to design effective forms to enhance user engagement and lead. This makes it easier for users to fill out. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create.
SingleStep form vs. MultiStep Form Which One is the Best and Why
Learn how to design effective forms to enhance user engagement and lead. Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. It then adds logic that waits for the page to load and click events.
Webflow Multi Step Form Component Flowbase
Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create.
16 Best MultiStep Form Examples and Why They Work (2024) Growform
Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. Learn how to create a form with multiple steps using html, css and.
A/B Test Idea Long vs Multistep form Taplytics
Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Follow.
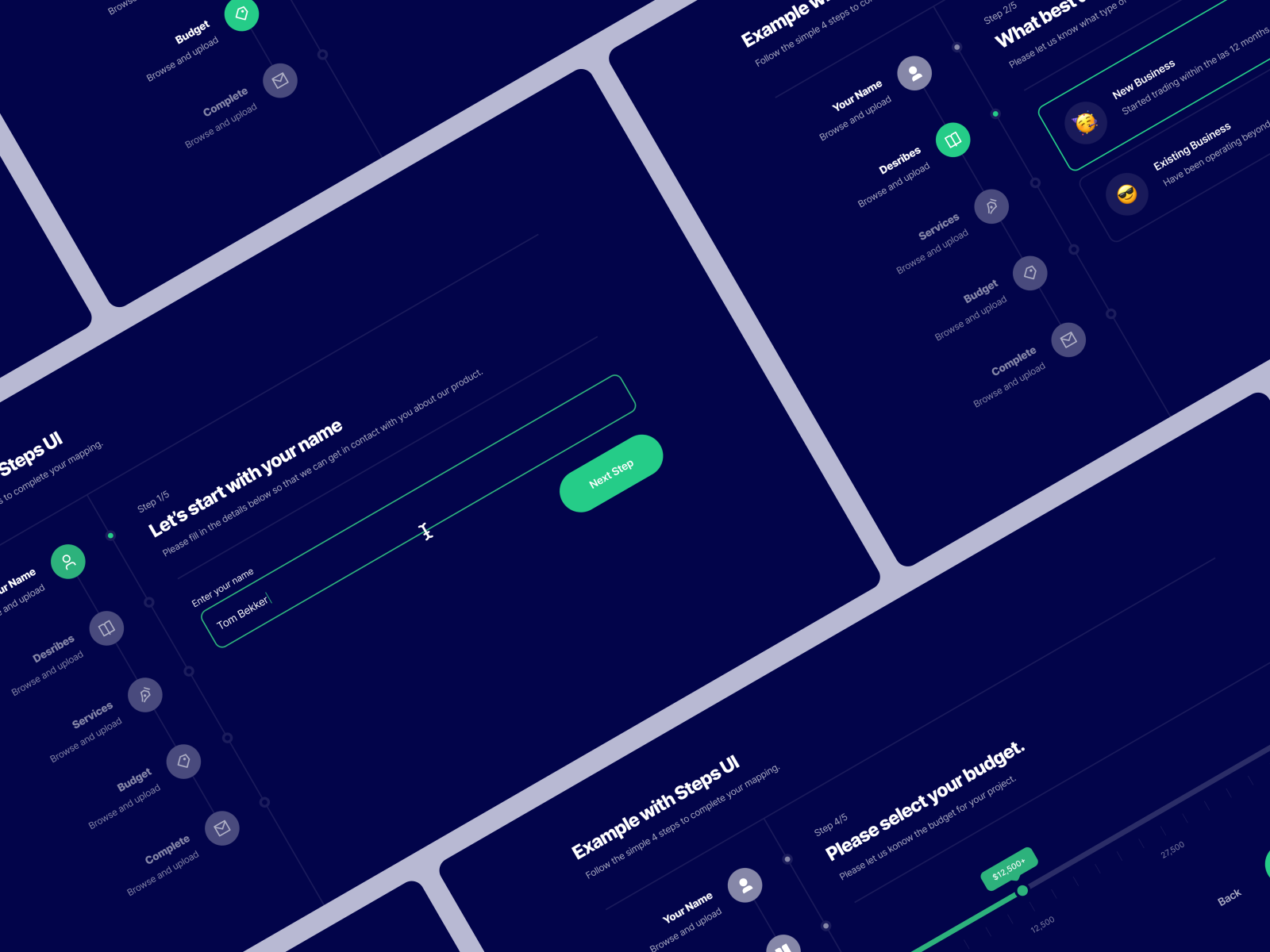
Multi Step Form 03 by Erşad Başbağ for Flowbase on Dribbble
Learn how to create a form with multiple steps using html, css and javascript. Learn how to design effective forms to enhance user engagement and lead. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. It then adds logic that waits for the page to load and click events.
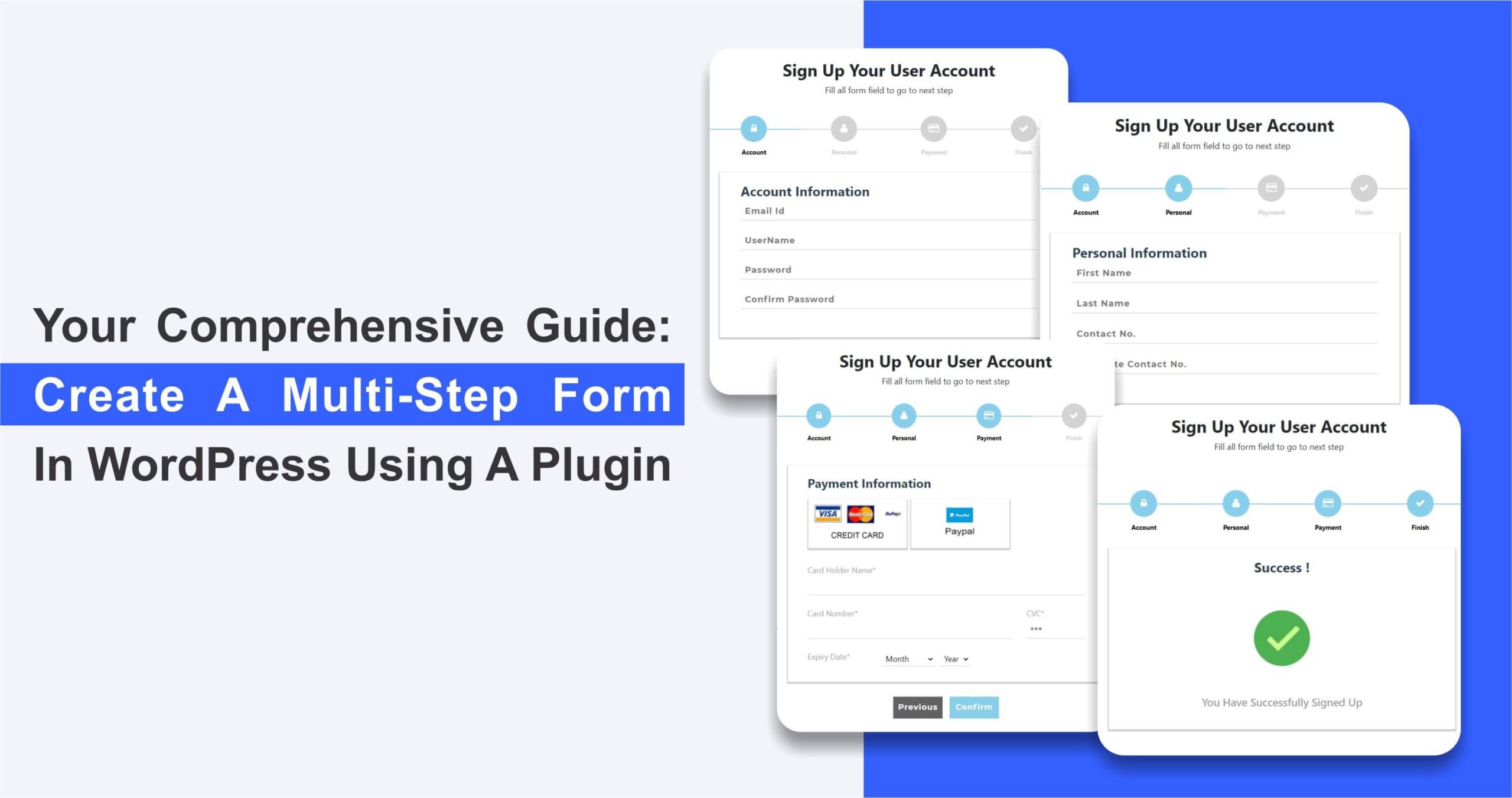
How to Create a MultiStep Form in WordPress Using a Plugin?
Learn how to design effective forms to enhance user engagement and lead. It then adds logic that waits for the page to load and click events to the navigation buttons to enable cycling through the different. Follow the steps to add the form elements, style them and. This makes it easier for users to fill out. Learn how to create.
It Then Adds Logic That Waits For The Page To Load And Click Events To The Navigation Buttons To Enable Cycling Through The Different.
Learn how to design effective forms to enhance user engagement and lead. Learn how to create a form with multiple steps using html, css and javascript. This makes it easier for users to fill out. Follow the steps to add the form elements, style them and.